额最近又不知道写什么了。。就记录下2个bug吧。
1. Antd Table组件全选状态会多出一条undefined数据
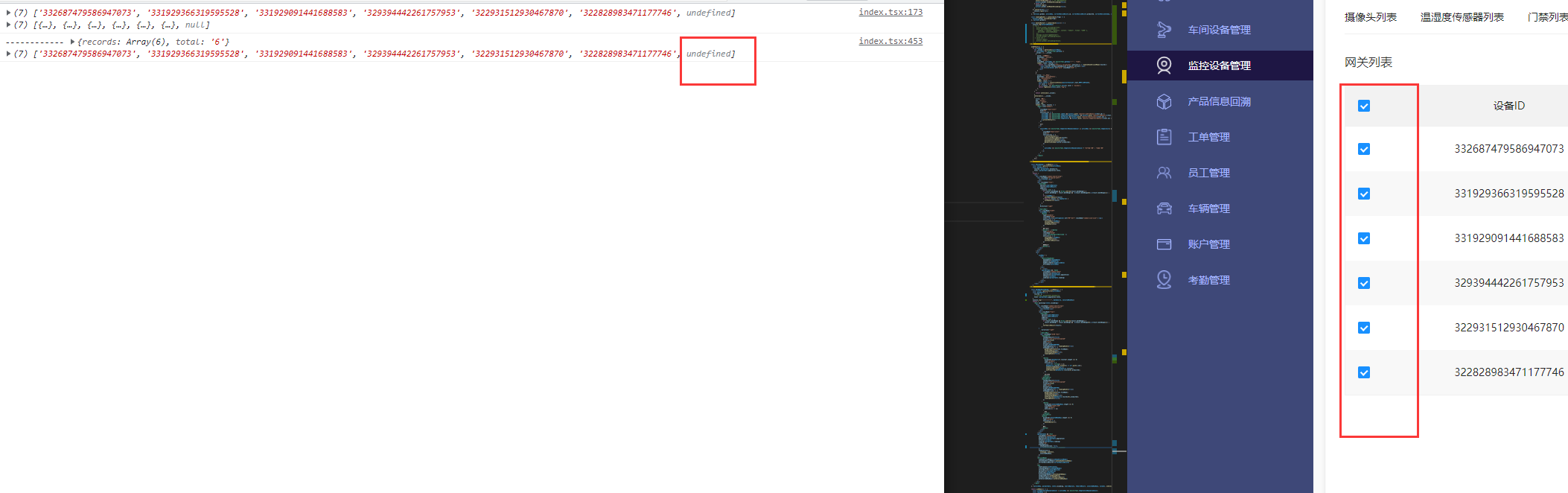
测试人员反馈,当表格处在全选状态下,请求接口的时候会报错,打印出发送的关键数据,发现点击全选 的时候,会多一条undefined的数据,而且多选框联动的效果也消失了。

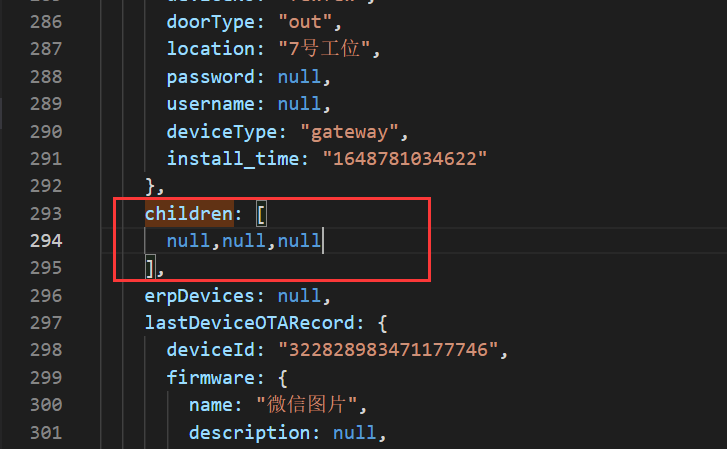
一点一点寻找问题,最后在请求到的数据里发现了children的字段

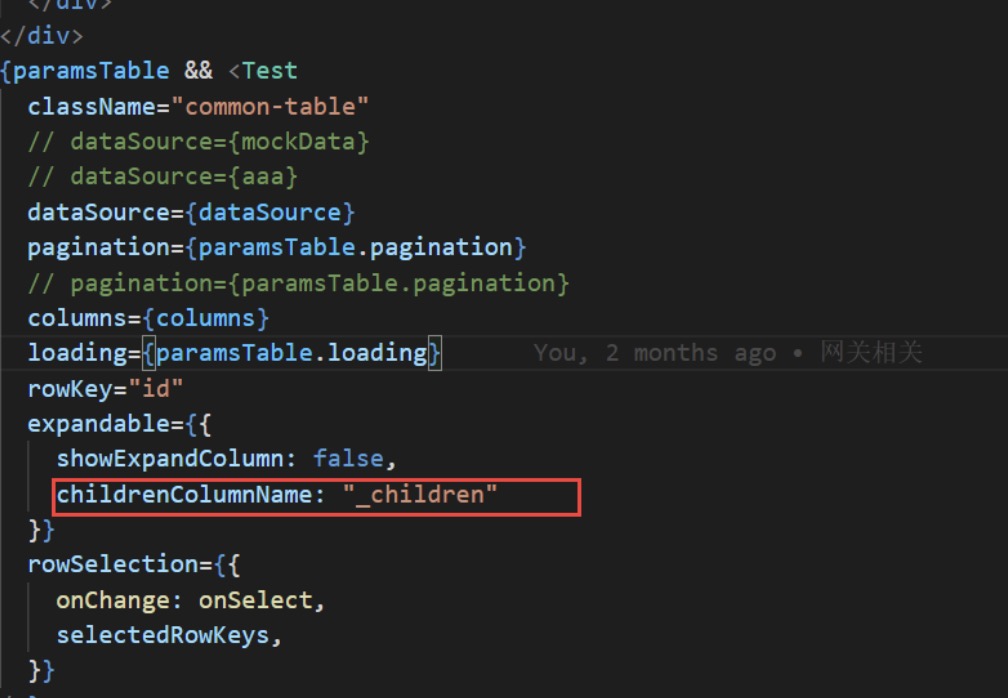
在Table组件里有这样的一条描述(表格支持树形数据的展示,当数据中有 children 字段时会自动展示为树形表格,如果不需要或配置为其他字段可以用 childrenColumnName 进行配置。
可以通过设置 indentSize 以控制每一层的缩进宽度。)
简单修改下字段名,ok解决问题。

2. 火狐浏览器下placeholder text-indent无效
chrome

Firefox

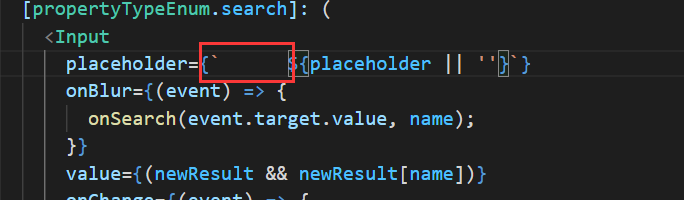
简单看了下组件库的代码,我们的搜索框样式是这样实现的,以placeholder的方式设置background为放大镜,同时给text-indent18像素,让placeholder往后挪,额,不太想改大结构,所以我用了很骚的方式去解决这个问题。

利用空白去解决firefox的显示问题。在非火狐浏览器下,去处理下空白 white-space: normal;
我们简单来看下api
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 pre 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 br 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |


![工作踩坑系列[4]](/img/17.jpg)